Igorにおける作業効率をあげる part1(グラフスタイルマクロ:同じようなグラフを複数作成)
解析結果をまとめたい時に、同じようなグラフを何個も作成しないと行けないことがあります。
その時に使えるのが、グラフスタイルマクロという機能です。
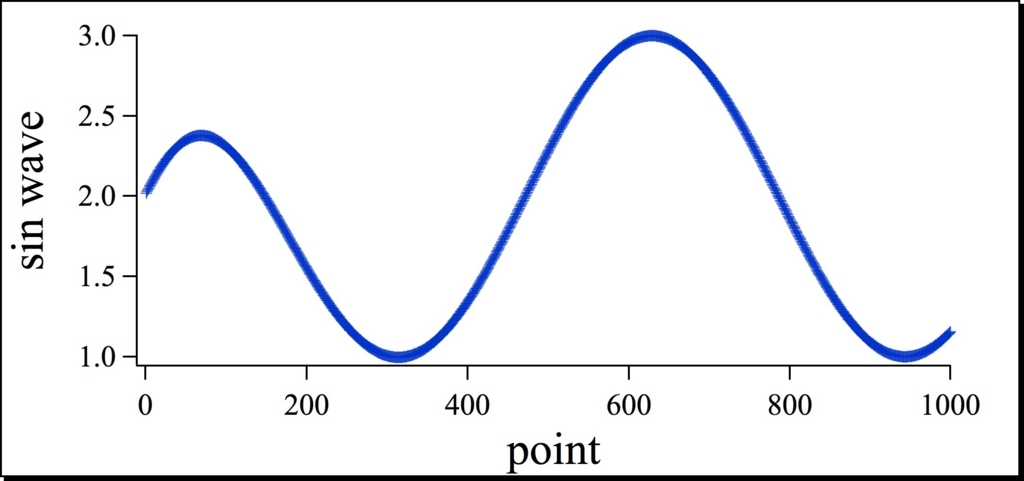
例えば、下のようなグラフを作ったとします。

これと同じようなものを作りたい時、ウィンドウ→コントロール→ウィンドウコントロール(ショートカットキーはcontrol+Y)を選択して

実行を選択します。

他のグラフを作成したとして
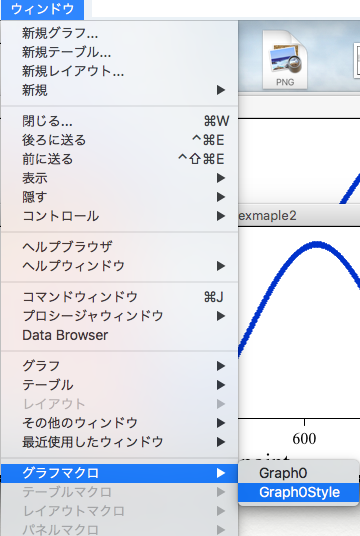
ウィンドウ→グラフマクロ→….style を選択すると


このように大きさ以外は同じスタイルになっています。(web上ではわかりにくいですが)
大きさがずれる要因としては、自分でウィンドウをドラッグして変えているからです。
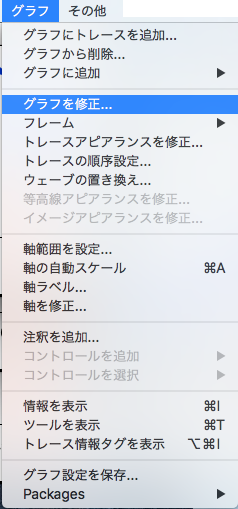
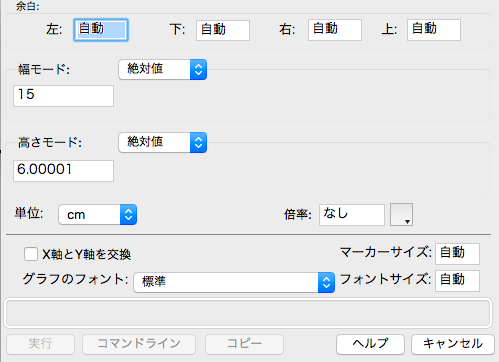
グラフ→グラフを修正(もしくはグラフ軸の外の、ラベルの書いていないところでダブルクリック)して、


上のように変更して、スタイルマクロを保存すると出来ます。(同じグラフのものを更新する時は、名前を変えるか、スタイルマクロを更新にチェックを入れれば良いです)
グラフマクロは全く同じものの複製(ctrl+d と同じ)
グラフスタイルマクロはラベルやフォント、グラフの色やモード(折れ線やマーカーなど)も保存されます。
IgorでGUI part2(ユーザー定義関数でボタン)
前回からの続きです。
IgorでGUI part1(panelの作成とボタン) - Igorの解説とか
今回はユーザー定義関数を用いてボタンを作成します。
パネルを作成してボタンを作るまでは
Button button0
の二行で出来ます。
そこからボタンを押したときに作動する内容を、別のユーザー定義関数で書く必要があります。
newpanel //panelの作成
Button example, proc=example_proc //ボタンをexampleという名前で定義、押したらexample_procというユーザー定義関数を実行
end
function example_proc(ctrlName) : buttoncontrol //ボタンを押した際の実行内容
string ctrlName
print "yes"
end
これで前回と同じ内容のパネルを作成することが出来ます。
さて上の例ですが、特にfunction example_procでは通常使わないものがあります。
それが ctrlName と : buttoncontrol です。
ctrlNameはボタンを押した時に自動的に返される文字列で、ボタンの名前を返します。
この例では make_button 内でButton exampleとしているため、ctrlNameにはexampleが代入されています。
: buttoncontrol についてはigorのマニュアルで
newpanel
Button example,pos={10,10},size={80,25}
Button example,title="yes",fsize=16
Button example fColor=(0,65535,65535),valueColor=(65535,65535,65535)
Button example,proc=example_proc2
end
function example_proc2(ctrlName):buttoncontrol
string ctrlName
print "yes"
Button example,title="no"
end
上の例でのポイントを挙げておきます。
(パネルの左上が原点、座標の向きは右と下)
・Button ctrlName size={長さ、高さ}
・Button ctrlName title="パネル状に表示されるテキスト"
・Button ctrlName fsize=フォントサイズ
・Button ctrlName fcolor=フォントカラー
・Button ctrlName valuecolor=ボタンの色
(色はRGB値を{R,G,B}の順に書く)
・Button ctrlName proc=ボタンを押した際に実行する関数名
Button example,title="no"
